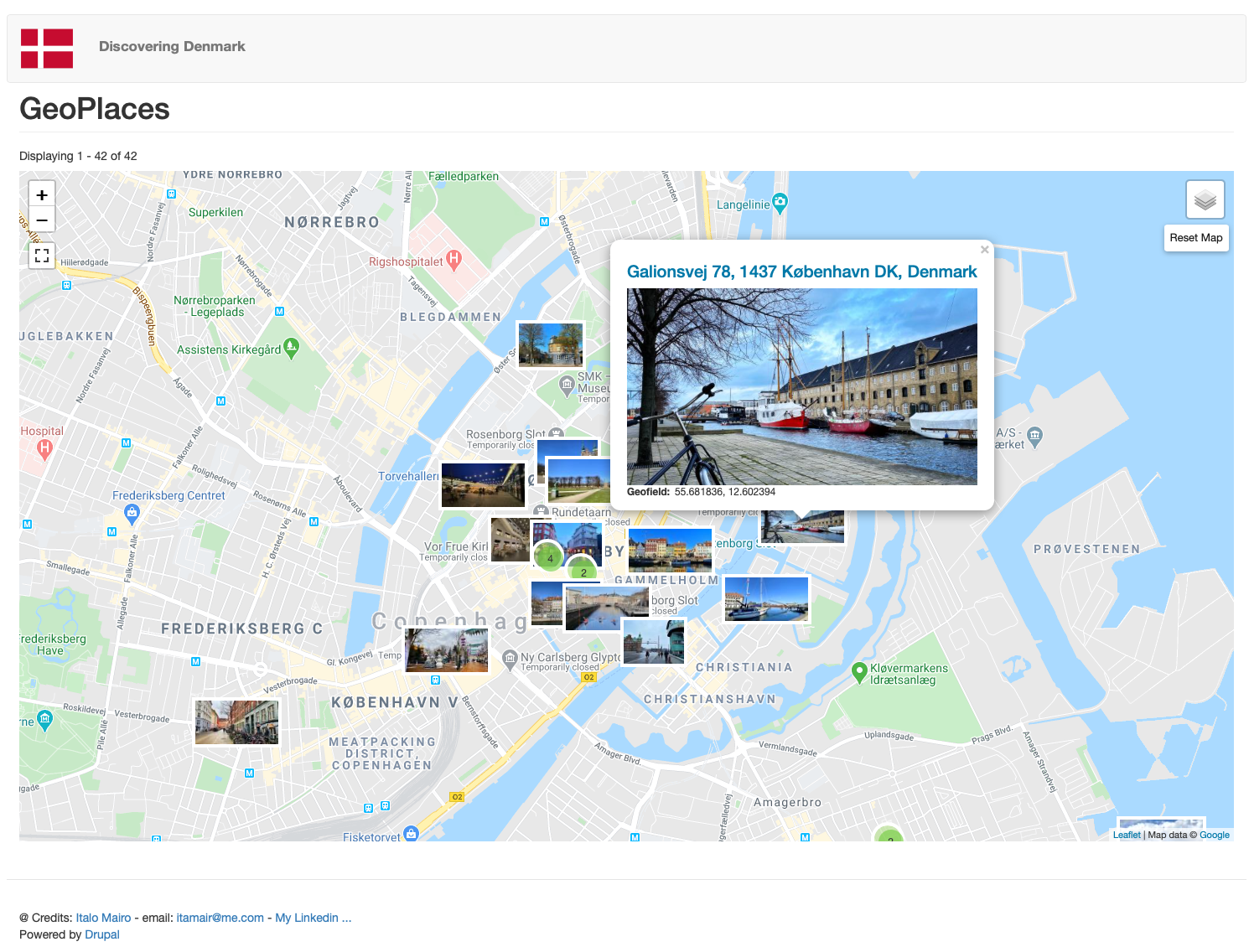
leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange

javascript - Implementing a dynamic JSX element within a marker, using react-leaflet - Stack Overflow