Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange

renderToString doesn't sent onClick event, and calling bindPopup method without renderToString isn't possible because of types (using react-leaflet with typescript). Is there any way of doing this so onClick event works? Thanks :
GitHub - anushri786/leaflet-marker-onclick-display-chart: On click on marker which is displayed in leaflet map ,i am trying to display chart which should be display on click on marker on the same page with


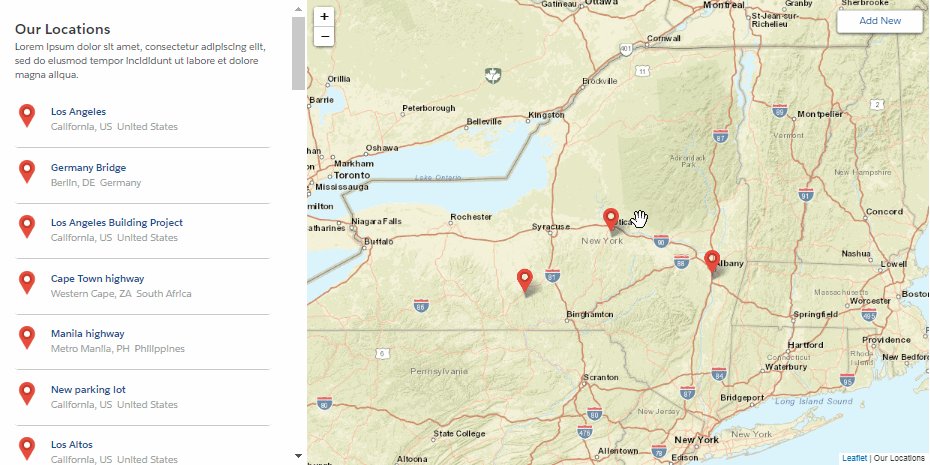
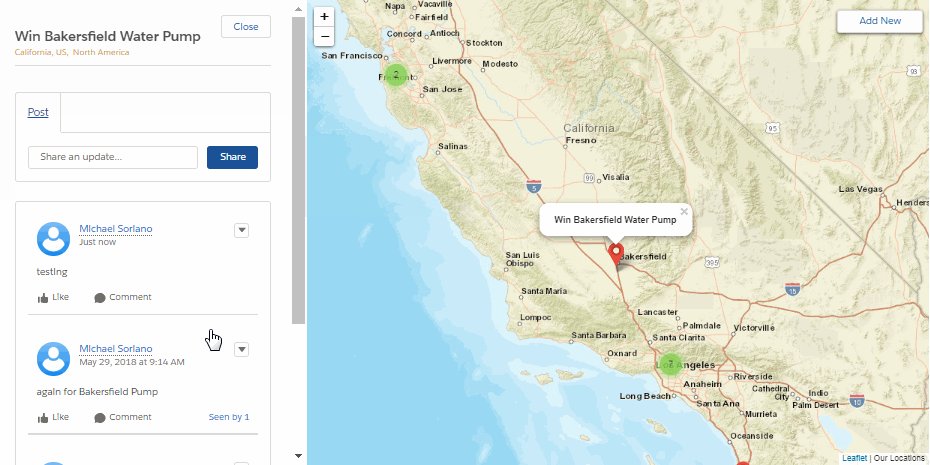
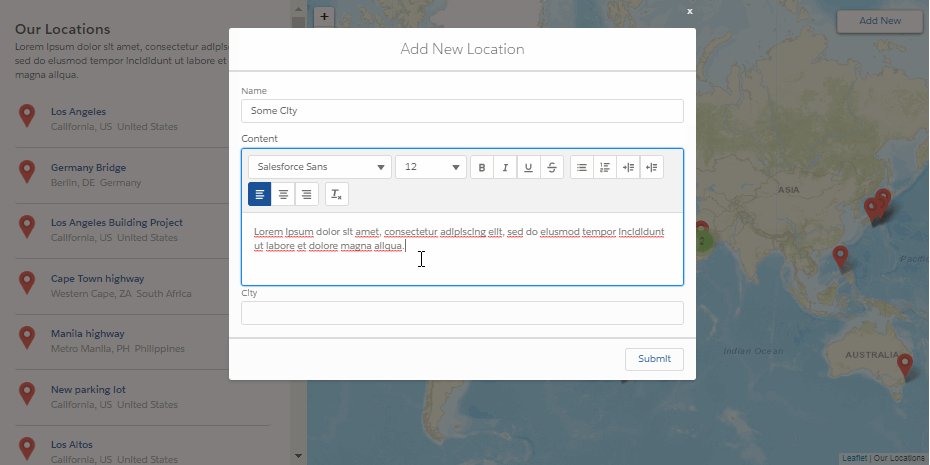
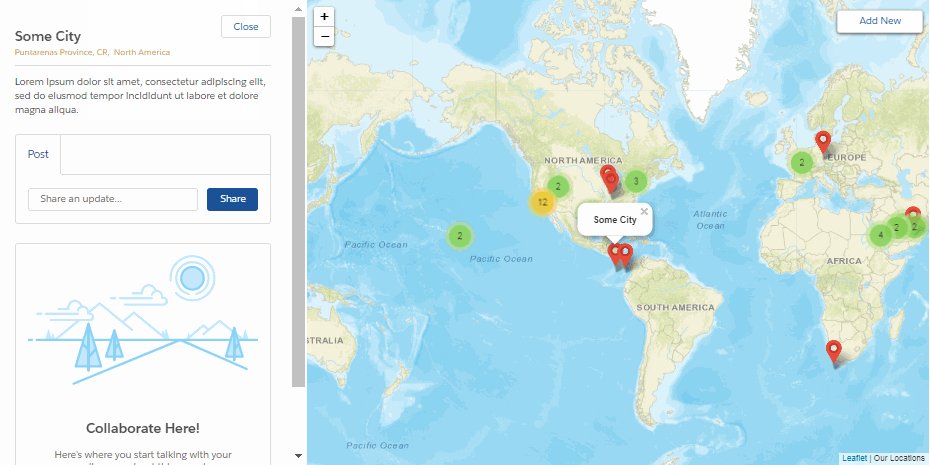
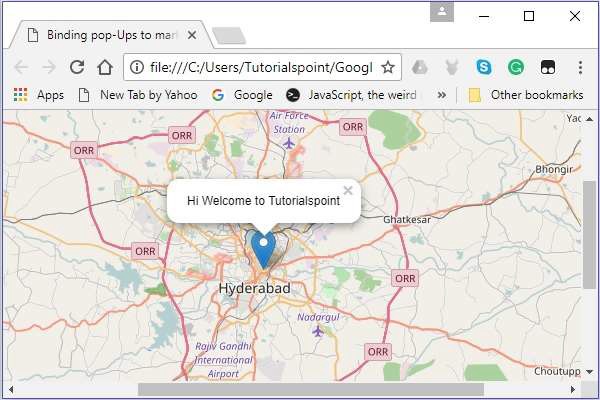
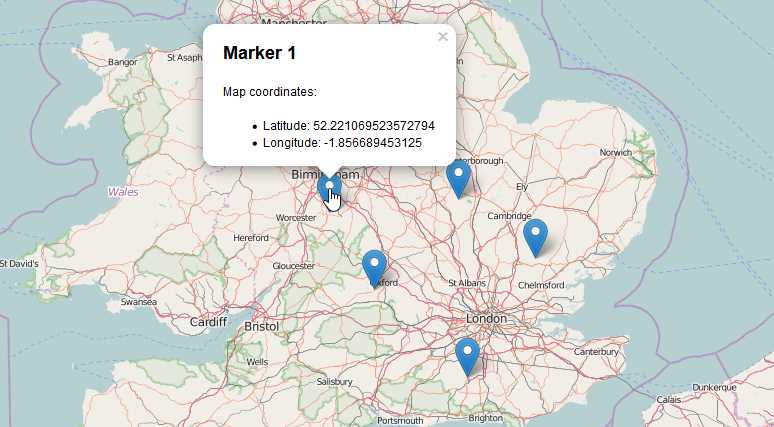
![Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org](https://www.drupal.org/files/Open%20Fire%20a%20marker%20popup%20by%20clicking%20a%20link%20outside%20of%20the%20Leaflet%20map.jpg)